基于文档的协议

HTTP 是一种基于文档的协议。CLIENT 将文档的东西放于信封中,发送于服务器;服务器接收到请求,作为回应将文档存放在信封中并返回给客户端。
HTTP 对信封的格式有比较严格的标准,却无须过多在意信封的内容。
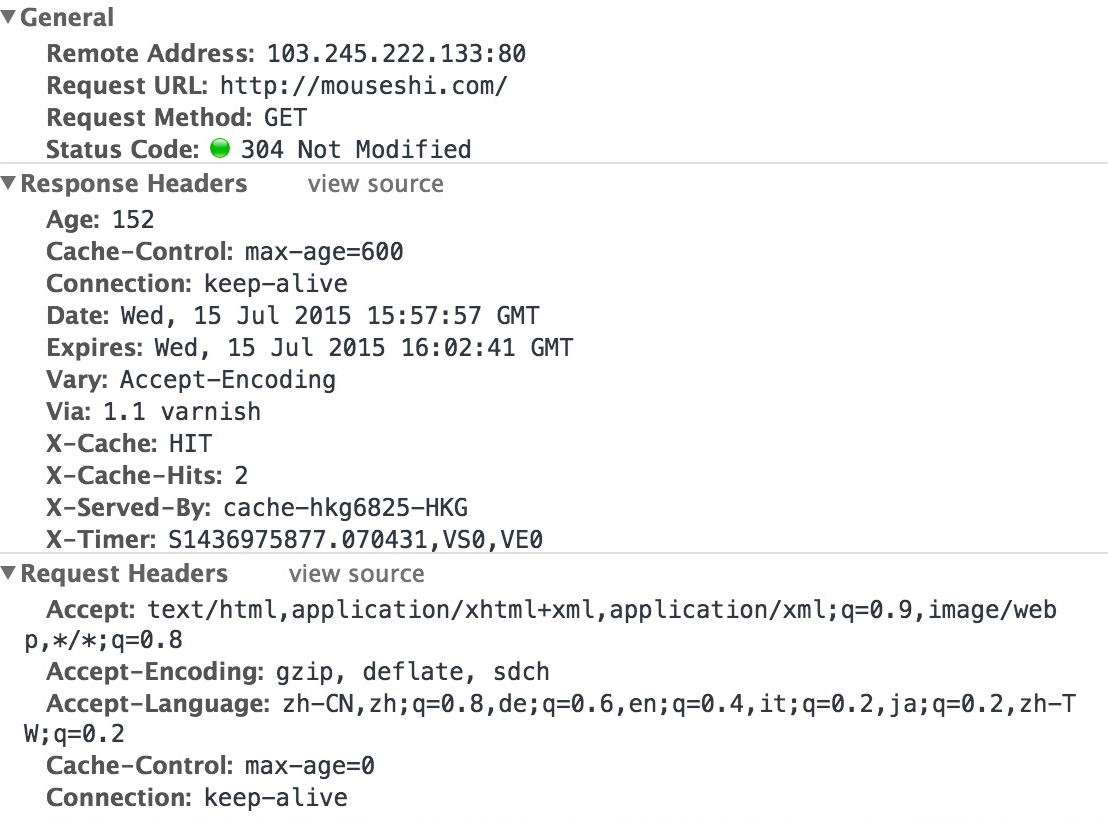
当我们在对一个 Web 页面进行请求访问时候,这里举个访问 http://mouseshi.com 的例子,分析下 HTTP 请求的各个主要部分。
- HTTP 方法
在图1-1,可以看到 Request Method: GET ,要是熟悉 REST 应该知道 HTTP 各种不同方法。通过不同方法,表示客户端希望从服务器那边怎样去操作资源。这里 GET 当然是客户端想从服务器那边获取一些信息。
- 路径
URI 里主机后面的部分,对于这个请求,URI 是 http://mouseshi.com/,路径就是 “/” 。
- 请求报头
是一组 Key-Value 的键值,起元数据的作用。在图1-1,Reqest Headers 里面有9个报头,Accept、Host、Connection,等等。但并不是说所有请求的报头就只有9个,应用程序都是自己定义需要的报头信息。
- 文档
放于信封里面的文档。一般情况下来说,GET 请求都是没有文档的,因为通过 REST 概念,完成一次 GET 请求所需要全部信息都在路径和报头里面。
HTTP 响应
HTTP 响应也是一个放于信封的文档,形式上面来说与 HTTP 请求是差不多。图1-1,完成了一次对 http://mouseshi.com 的请求,与 HTTP 响应。
- HTTP 响应的代码(也叫返回代码)
它是通知客户端,对于这次服务器的请求是成功还是失败的数字代码,让客户端知道如何处理信封里面的内容。图1-1,Status Code 是304 (Not Modified),也表示了这次请求是成功的,内容没有改变,浏览器读取缓存内容。
- 响应的报头
图1-1 Response Headers,与请求的报头形式一样,都是 Key-Valuse 的键值。
- 响应的文档
同样,也是放于信封的文档,不过在响应里面,它并不是空得,它返回了我们需要的信息。
在这个地方,有一个非常重要的标签是需要注意的,就是 Content-Type 给出的实体主体的媒体类型 (Media Type),在上面请求中,Content-Type 的类型是 text/html - 它表明返回的文档是 HTML 文档来呈现。 较为常见的媒体类型文档有:文本文档(text/html)、结构化文档(application/xml)、图像文档(image/jpeg)等等